请注意,本文编写于 624 天前,最后修改于 624 天前,其中某些信息可能已经过时。
问题由来
从WordPress转回Typecho后因为直接使用了handsome主题,并开启了主题中自带的vditor编辑器,且同时前台引入vditor.js接管前台解析。
在我的唠叨中提到过:
问题:插件 ShortLinks 与 handsome主题 vditor前台解析冲突,导致短链接无法新窗口打开跳转。
解决:停止全局vditor前台解析,使用typecho自带的markdown解析。针对自带无法解析的内容,单独引入 vditor前台解析。
这两天在切换了Typecho前台解析器后并没有检查之前的文章,只检查了最近的文章。
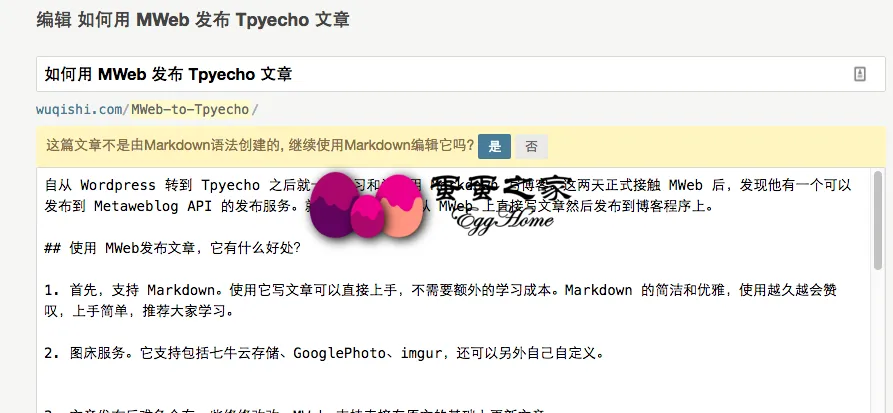
于是就引发了文章前台未使用Markdown解析的问题,编辑该文章时,后台编辑器上提示:
这篇文章不是由Markdown语法创建的, 继续使用Markdown编辑它吗?

很久之前写过一篇文章:
其中也提到通过Mweb发布到Typecho时遇到Markdown语法识别问题,一直没有找到原因。
排查原因
- 首先想到通过数据库后台查看文章的字段,是否包含开启markdown解析字样。发现并没有。
- 于是我编辑一篇,手动将文章转换后保存,前台显示正常。但是前往数据库从并未发现字段值有变化。
- 通过比对近期文章与没有开启Markdown语法解析的文章后发现了原因。
解决问题
在近期文章的数据库text即文章正文开头存在一个特殊的语法内容:
此处内容需要评论回复后(审核通过)方可阅读。
这个语法内容决定了该篇文章是否采用Markdown语法解析。
在将每篇未开启Markdown语法解析的文章text中都加入该语法内容后,果然前台解析成功。
使用途径
找到原因后,思考一下哪些情况会用到:
- 由其他博客程序转换到Typecho后;
- 通过
Metaweblog API发布文章到Typecho; - Typecho使用其他编辑器后;



12 条评论
相同主题,相同MWeb,进来找一下解决办法,感谢
过来学习一下,我也是这样的问题
学习一下
和我情况一模一样,就连用的主题都一样
情况也一样啊,有缘
学习一下
学习一下
向大佬学习一下 (´இ皿இ`)
(´இ皿இ`)
互相学习
向大佬学习
互相的哈