Update:2018-04-19
因为Stylish不支持云端备份恢复,所以换成xStyle。但是xStyle并没有类似Stylish可以特殊设置的地方,所以只能在代码上进行处理了。
排除特定网址代码
@-moz-document regexp("((?!wuqishi.com).)*"){填入你的CSS代码}小括号中填入你要排除的网址,比如这里是:((?!wuqishi.com).)*
关于Stylish
Stylish是一个浏览器扩展,你可以利用它来定制目标网页或网站的css样式,甚至一些浏览器app的样式,让浏览效果更加舒适。而且在UserStyles网站上已经有不少现成的样式可供下载,让不会写css的普通用户也可以享受到它的便利。
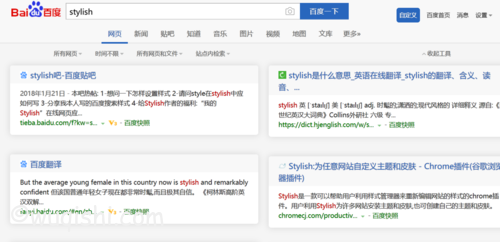
当然,除了Stylish给网址设定相应的样式改变页面的样式意外,还可以去广告,比如改变百度搜索结果的呈现:

利用正则设置特定网址不生效
- 进入Stylish样式管理器
- 点击要修改的样式进行修改
- 在应用对象处选择与该正则表达式匹配的网址
- 填写代码
((?!A|B).)*
A、B是要排除的网址,多个网址用|分隔A、B是要排除的网址,多个网址用|分隔
比如我要设置某个样式在我这个网站不生效,那么填写:
((?!wuqishi.com).)*